Following extensive user research (see previous case study) I designed a new product to help our customers save time and generate more leads.
My Role
- UX Design – user interviews, wireframes, usability tests
- UI Design – mockups, prototypes
- Front End Development – HTML, CSS
- Marketing – Promo videos and animation
Wireframes
I’ve written extensively about my approach to wireframing in the Dashboard Redesign case study.
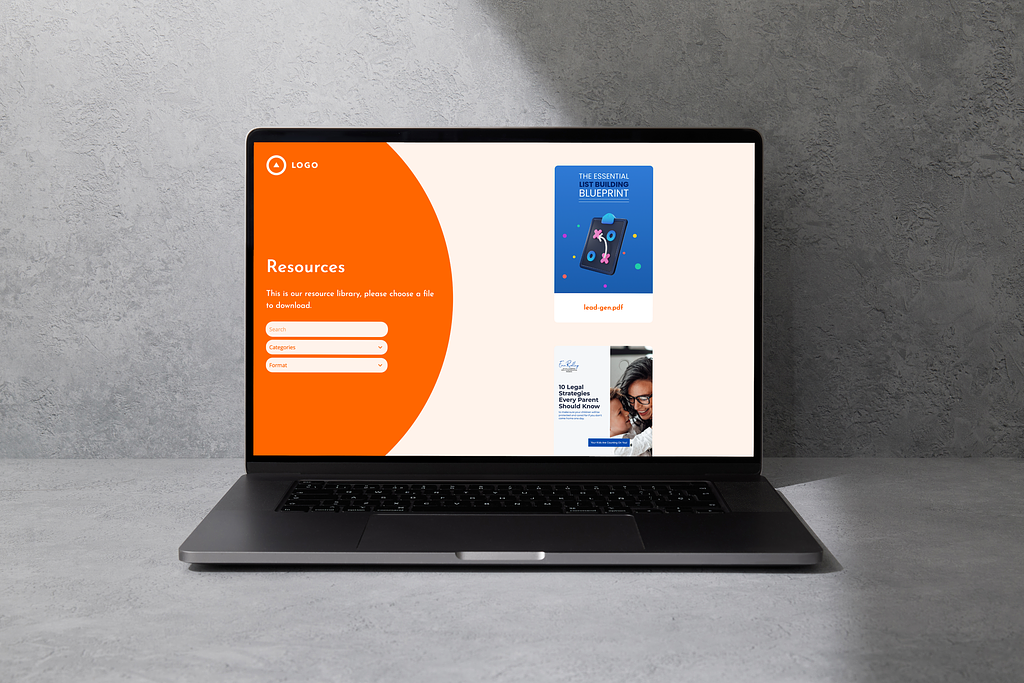
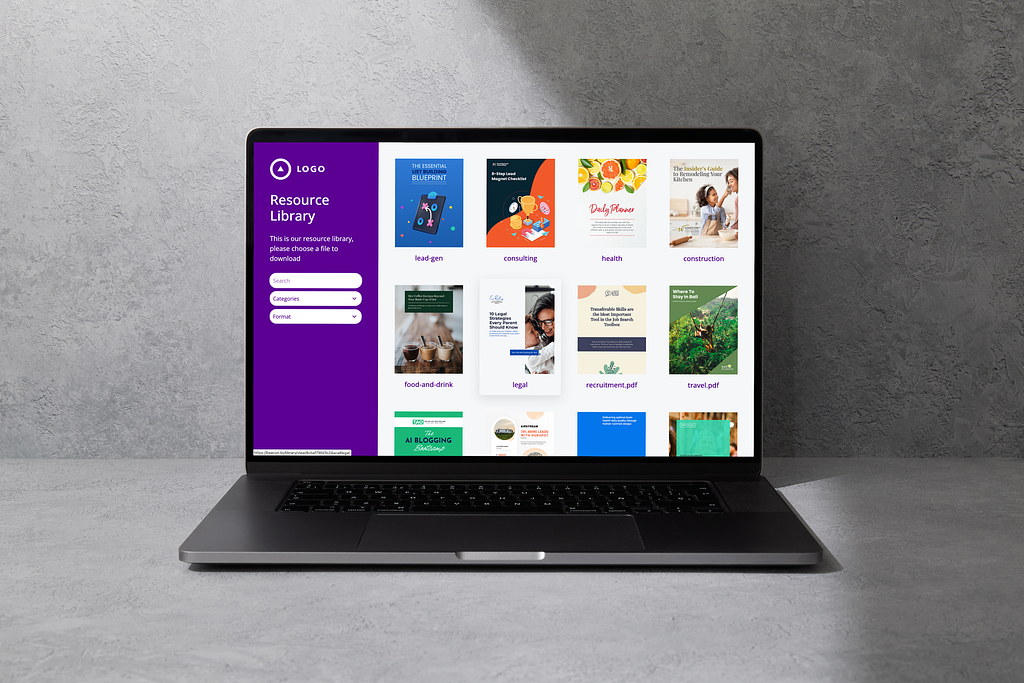
Templating System
I designed multiple templates so people could upload their content and instantly have a beautiful resource library of their own.




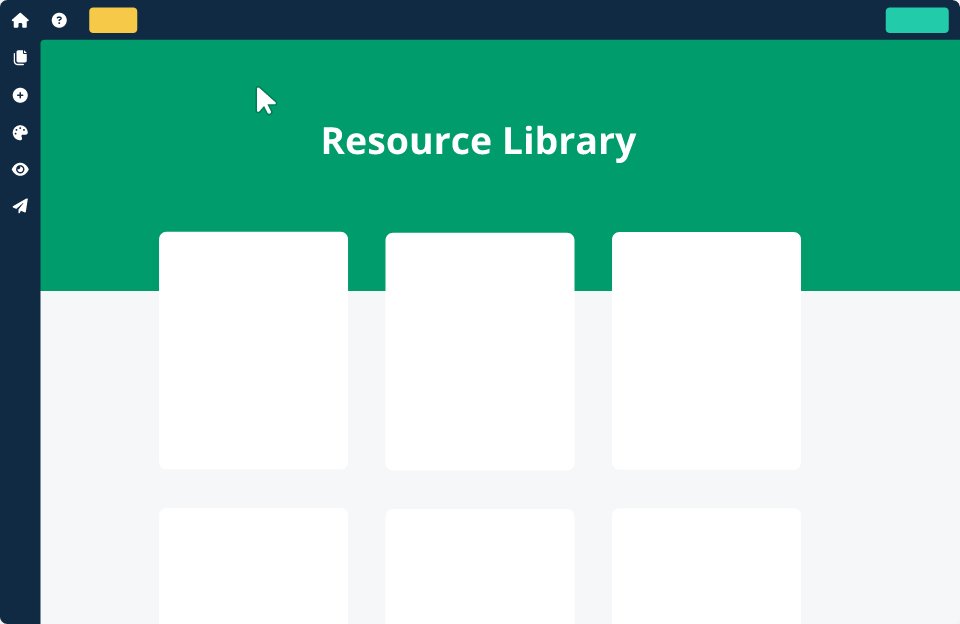
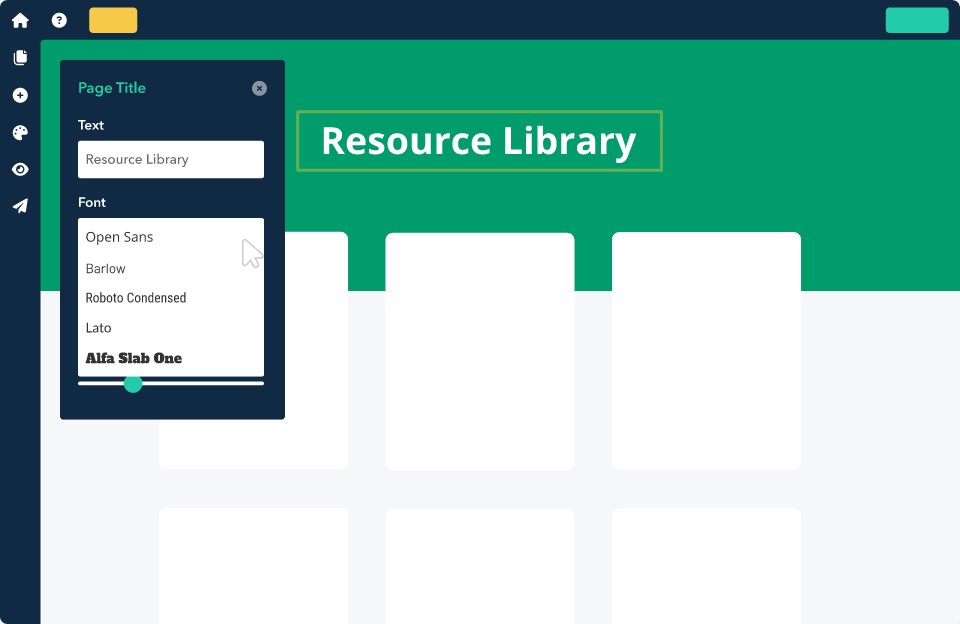
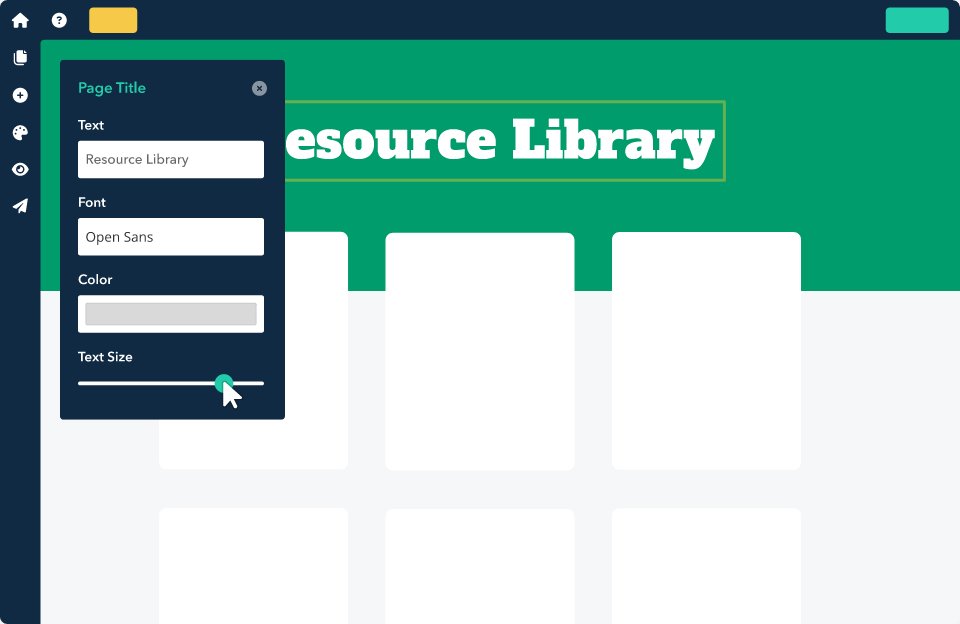
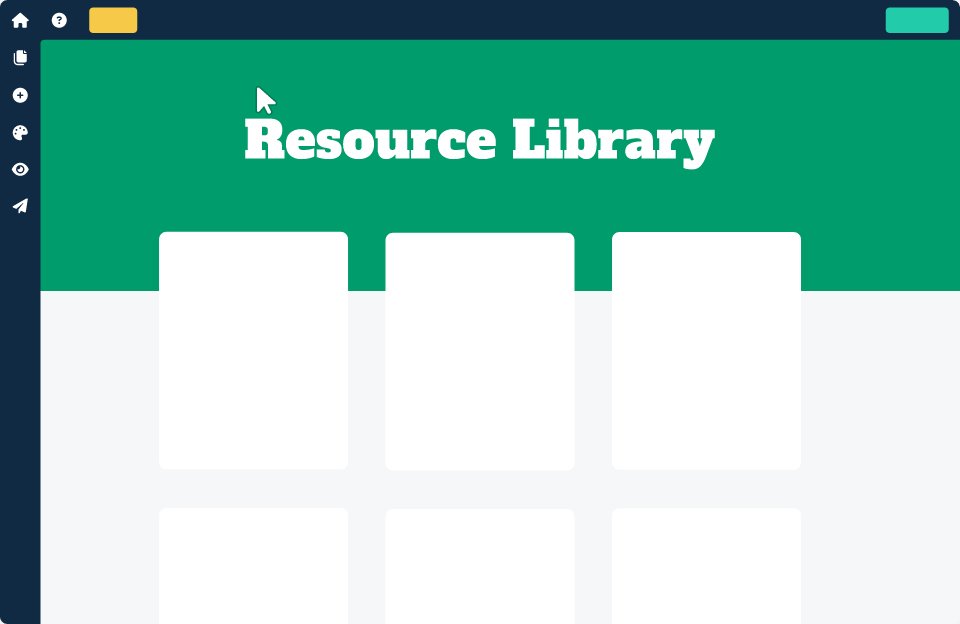
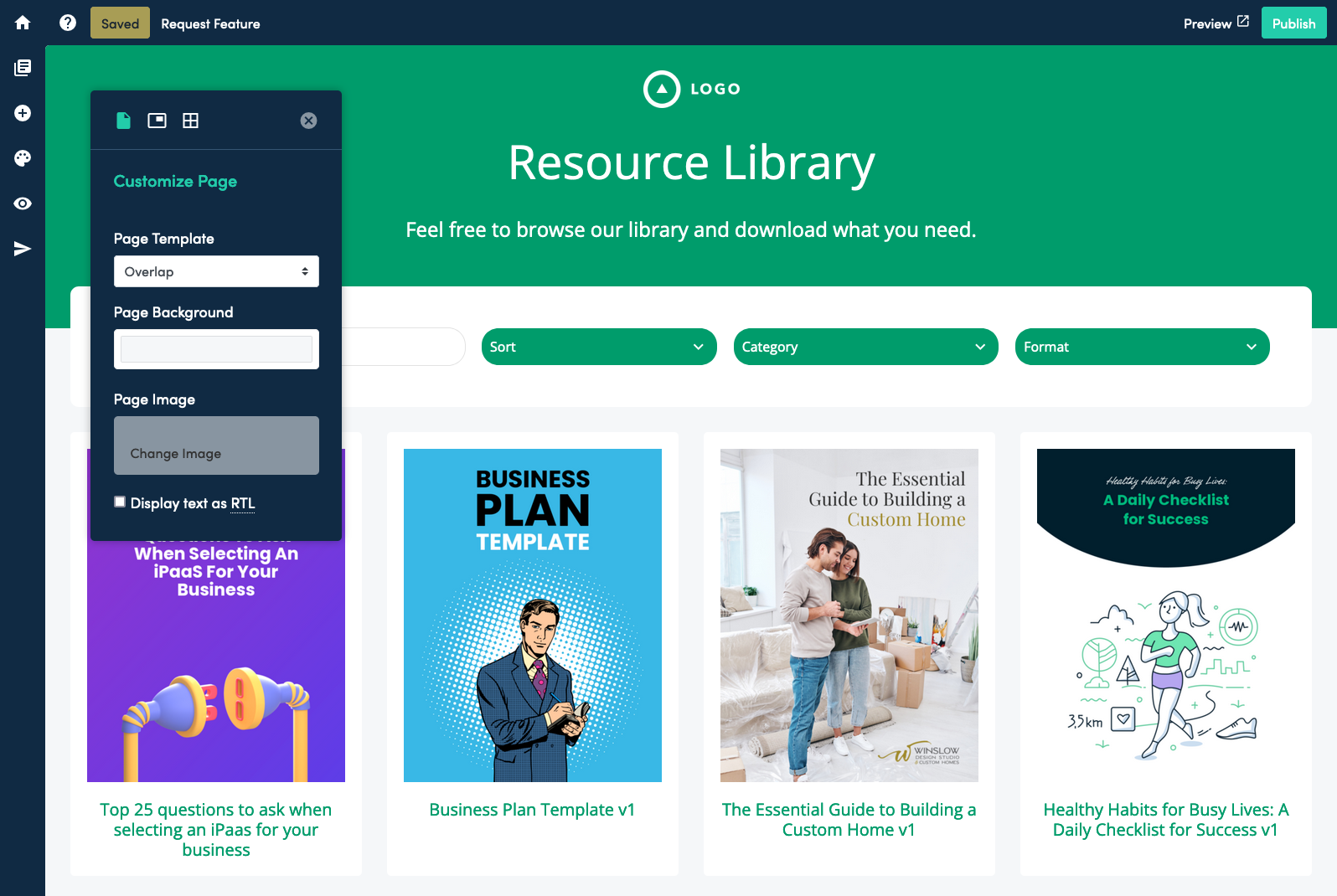
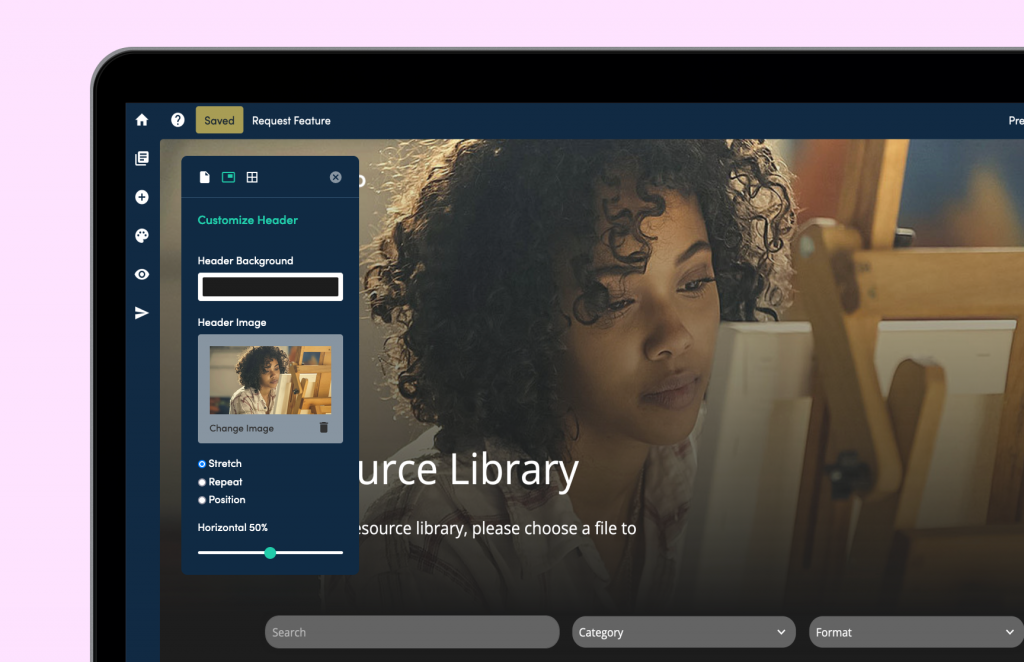
User Interface
Since our core users were small business owners it was important that we didn’t overwhelm them with too many options in the interface. I designed a series of contextual menus that would appear when a user clicked on a specific item on screen. Customers would use these menus to help users change colors, fonts and imagery.


Designing For Heavy Use
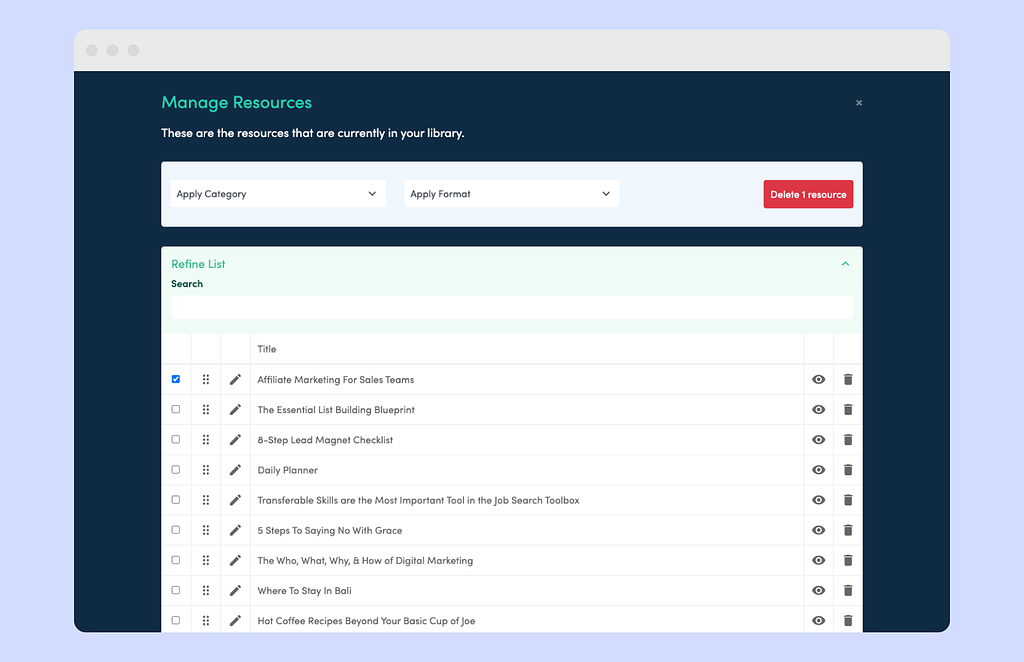
From user interviews I knew that some customers planned on uploading thousands of resources to a single library. This meant that the ‘resource management’ view of the library was hugely important. I designed a system that facilitated both high level and low level tasks so a user could work efficiently from a single screen.
High Level Tasks
These tasks include:
- Reorder resources
- Find a specific resource
- Group resources together
- Delete multiple resources

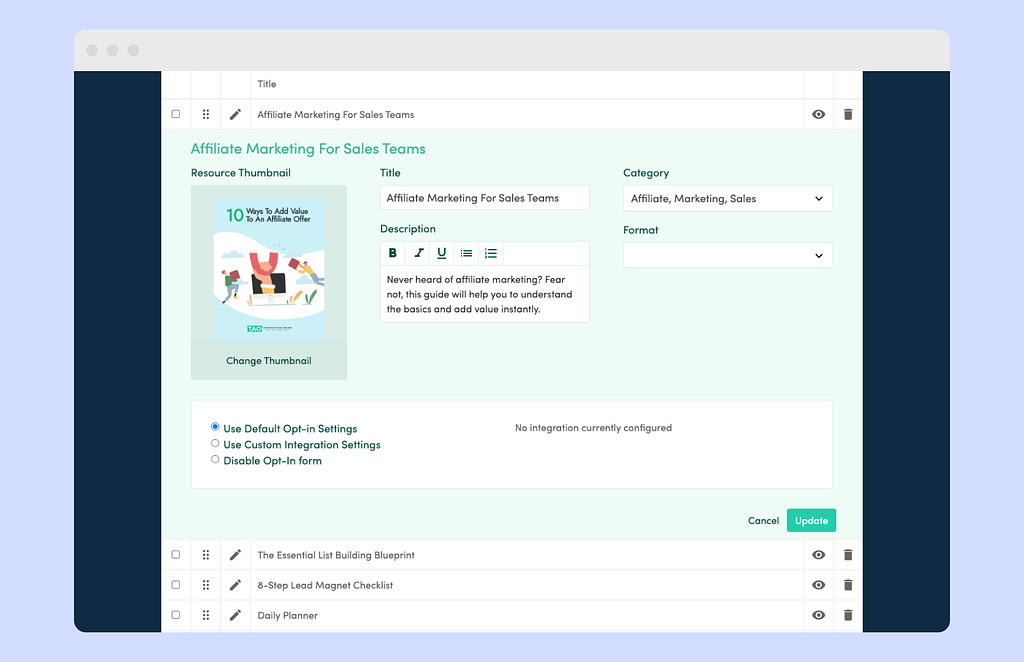
Low Level Tasks
These tasks include:
- Change resource title
- Change resource thumbnail
- View resource file
- Change opt-in settings of a resource

Iconography
I chose Font Awesome’s ever expanding library of icons to help guide users throughout the interface.

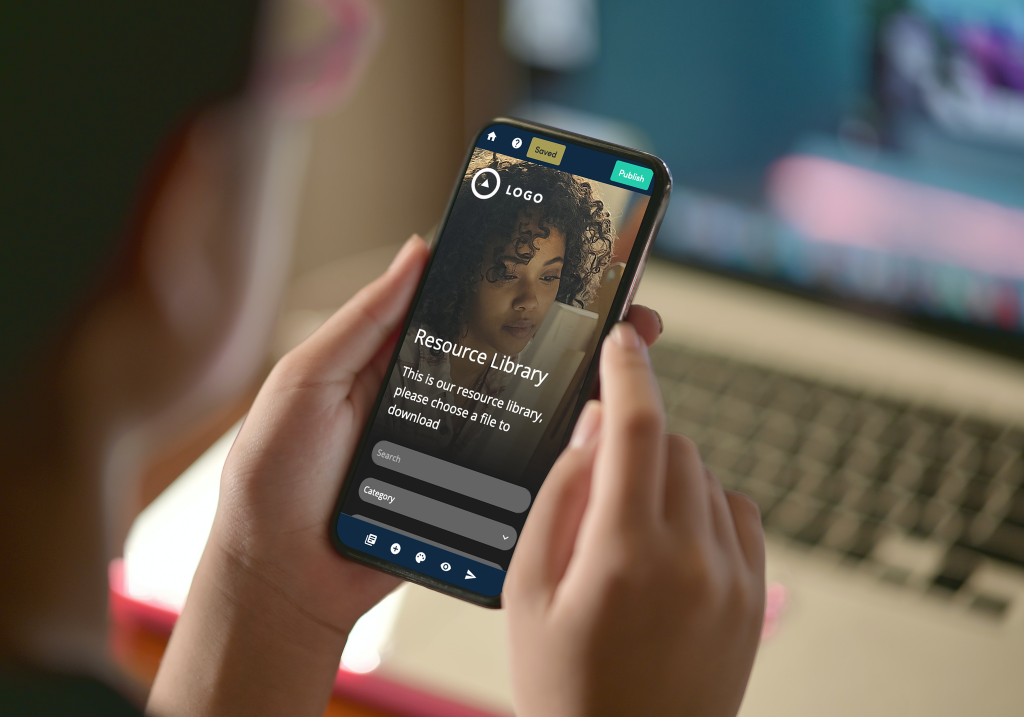
Front End Development
I built the HTML and CSS structure of my designs with Bootstrap. This meant that I could make sure that the mobile view was perfect before the developers took over.


Prototyping / Interaction Design
For a project like this flat mockups only scratch the surface. I needed to experiment with various solutions to the numerous interactions that would take place with this type of product.
This is a Figma Prototype that I created to help with a discussion around menu elements in the new product:
Ultimately this iteration didn’t make it into the final product but the prototype did help to illustrate problems that were not immediately apparent when working with flat mockups.
Animation
I created a series of custom animations and videos that were used in promotional materials and help docs.